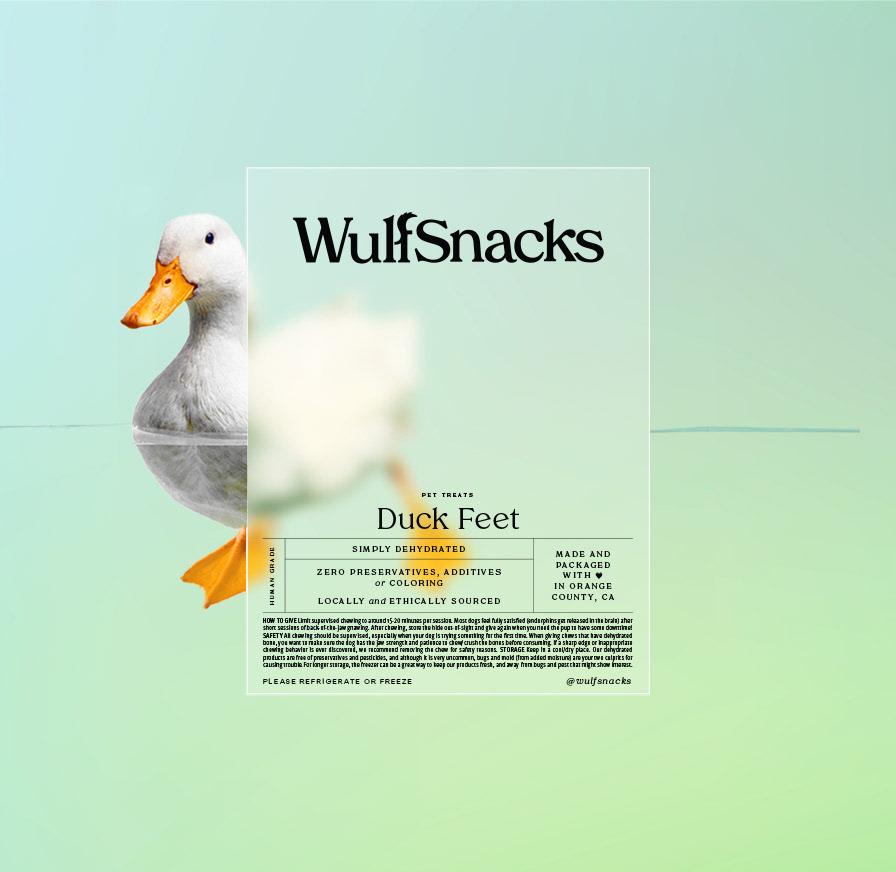
A disruptive design for a disruptive product. How to show parts of an animal used as food in an attractive and cute way? That was our biggest challenge: create a packaging that shows the rawness of the product while being attractive to GenZ.
By adding a blur effect, we create a wall to withstand the possible grossness that a rabbit's paw could produce. Achieving clearly communicate what it contains without the sense of guilt and with an attractive and contemporary look.
We created a language that can be expanded to any animal and category. Currently there have 17 different labels.
By adding a blur effect, we create a wall to withstand the possible grossness that a rabbit's paw could produce. Achieving clearly communicate what it contains without the sense of guilt and with an attractive and contemporary look.
We created a language that can be expanded to any animal and category. Currently there have 17 different labels.